Project Overview:
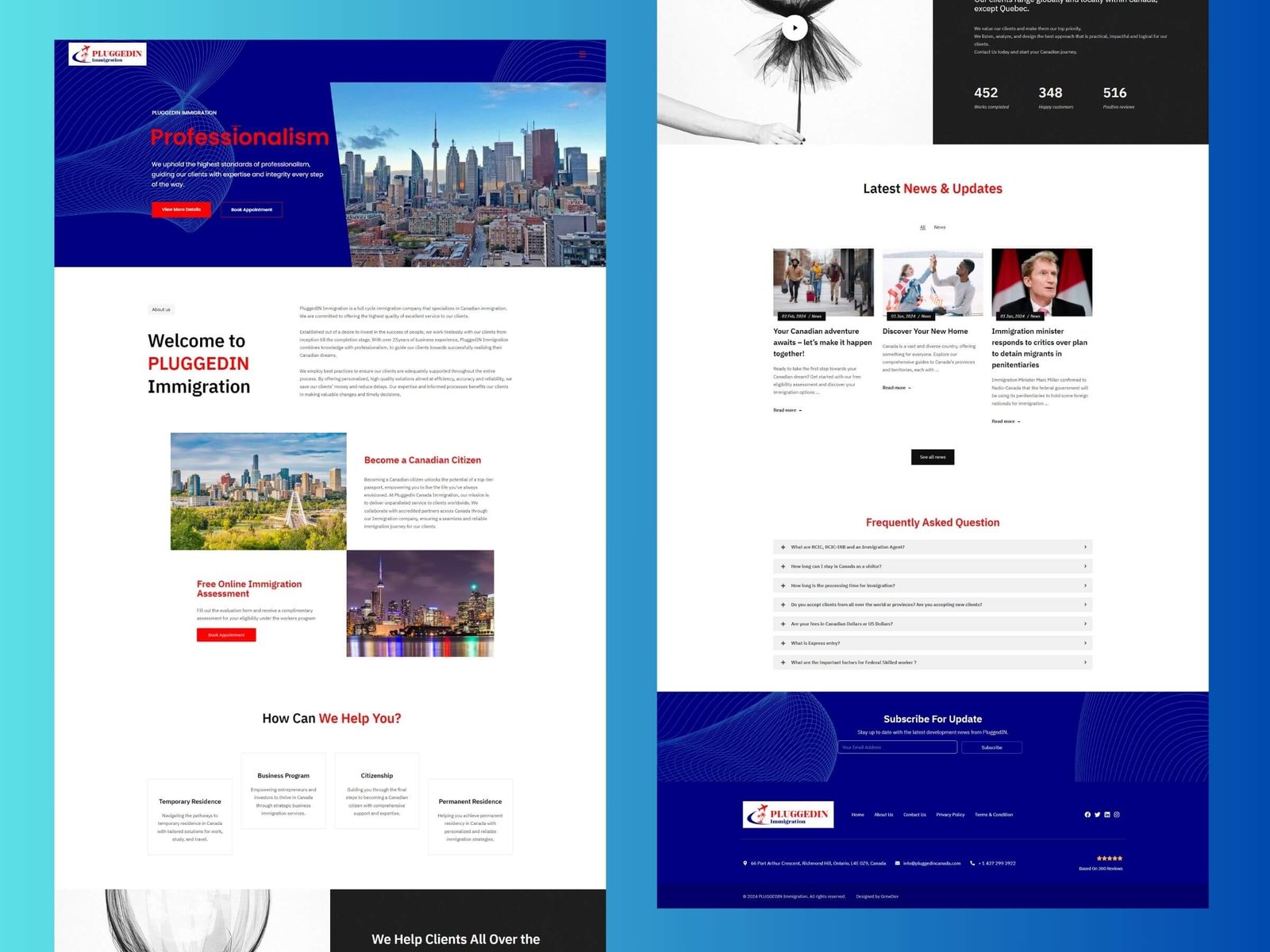
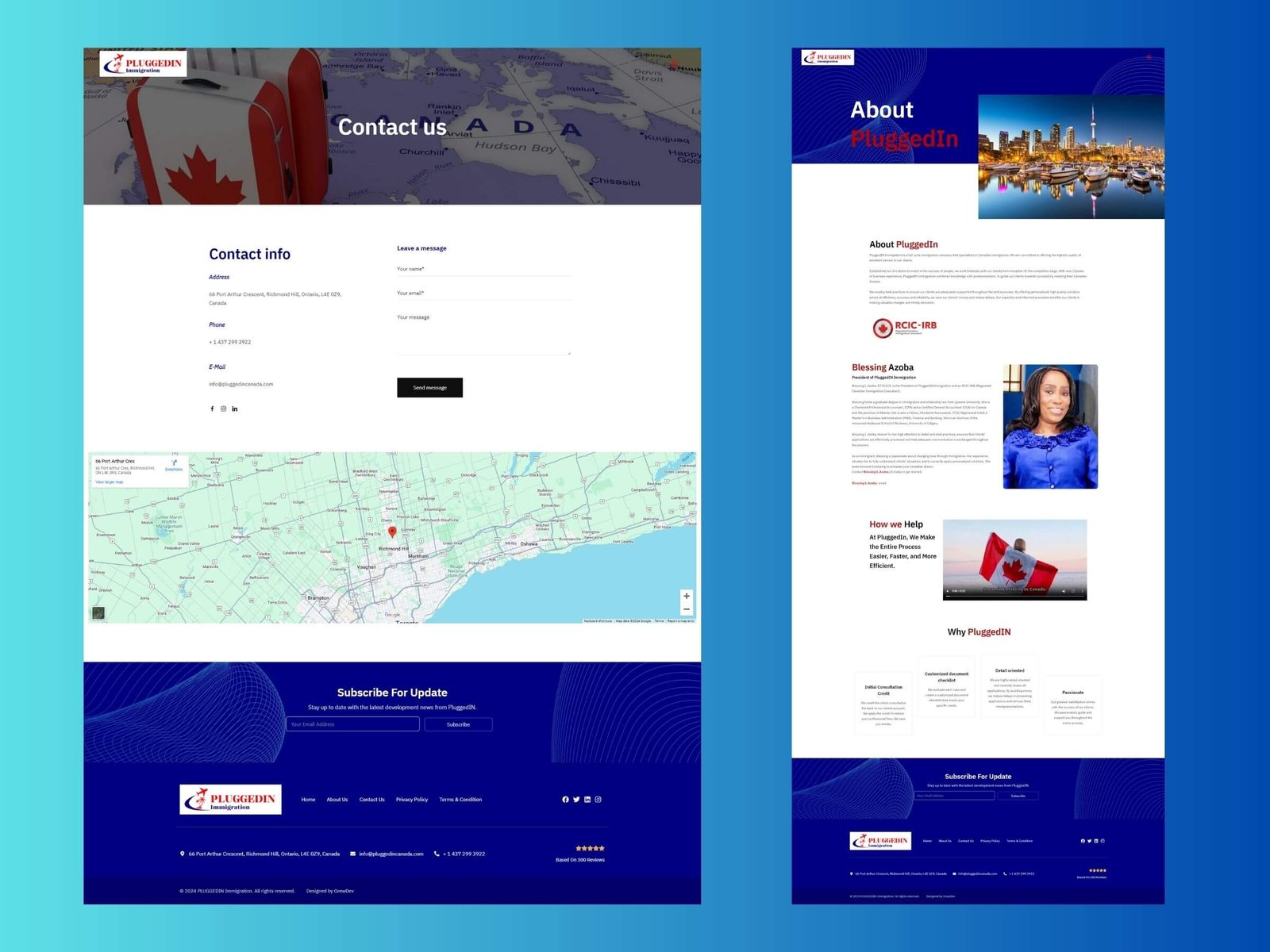
GrewDev was engaged to design and develop a comprehensive website for a Canadian immigration company. The objective was to create a professional and informative website that would convey trust and credibility while providing an intuitive user experience for potential clients seeking immigration services. The project was developed using WordPress with the Elementor page builder to ensure flexibility, responsiveness, and ease of future updates.
Project Objectives:
- Create a modern, professional website that reflects the company’s brand and values.
- Develop a user-friendly layout that provides easy access to information on various immigration services.
- Ensure the website is responsive and optimized for all devices.
- Integrate contact forms and call-to-action buttons to facilitate user engagement.
- Optimize the website for SEO to increase visibility in search engines.
Process and Implementation:
- Discovery and Planning:
- Client Consultation: Understanding the client’s specific needs, target audience, and key services to be highlighted.
- Competitor Analysis: Analyzing competitor websites to identify industry standards and best practices.
- Wireframing & Content Strategy: Developing wireframes and a content strategy that clearly communicates the company’s expertise and services.
- Design Phase:
- UI/UX Design: Creating a clean and modern design using the Elementor page builder that emphasizes clarity, ease of navigation, and professionalism. The design incorporates the company’s branding elements, including color schemes, fonts, and imagery that reflect Canadian culture.
- Feedback Loop: Iterative feedback with the client to refine the design and ensure alignment with their vision and goals.
- Development Phase:
- WordPress Setup: Setting up WordPress as the content management system, offering scalability and ease of use for the client.
- Elementor Integration: Utilizing Elementor for its drag-and-drop functionality, allowing for custom design elements that align with the Figma mockups.
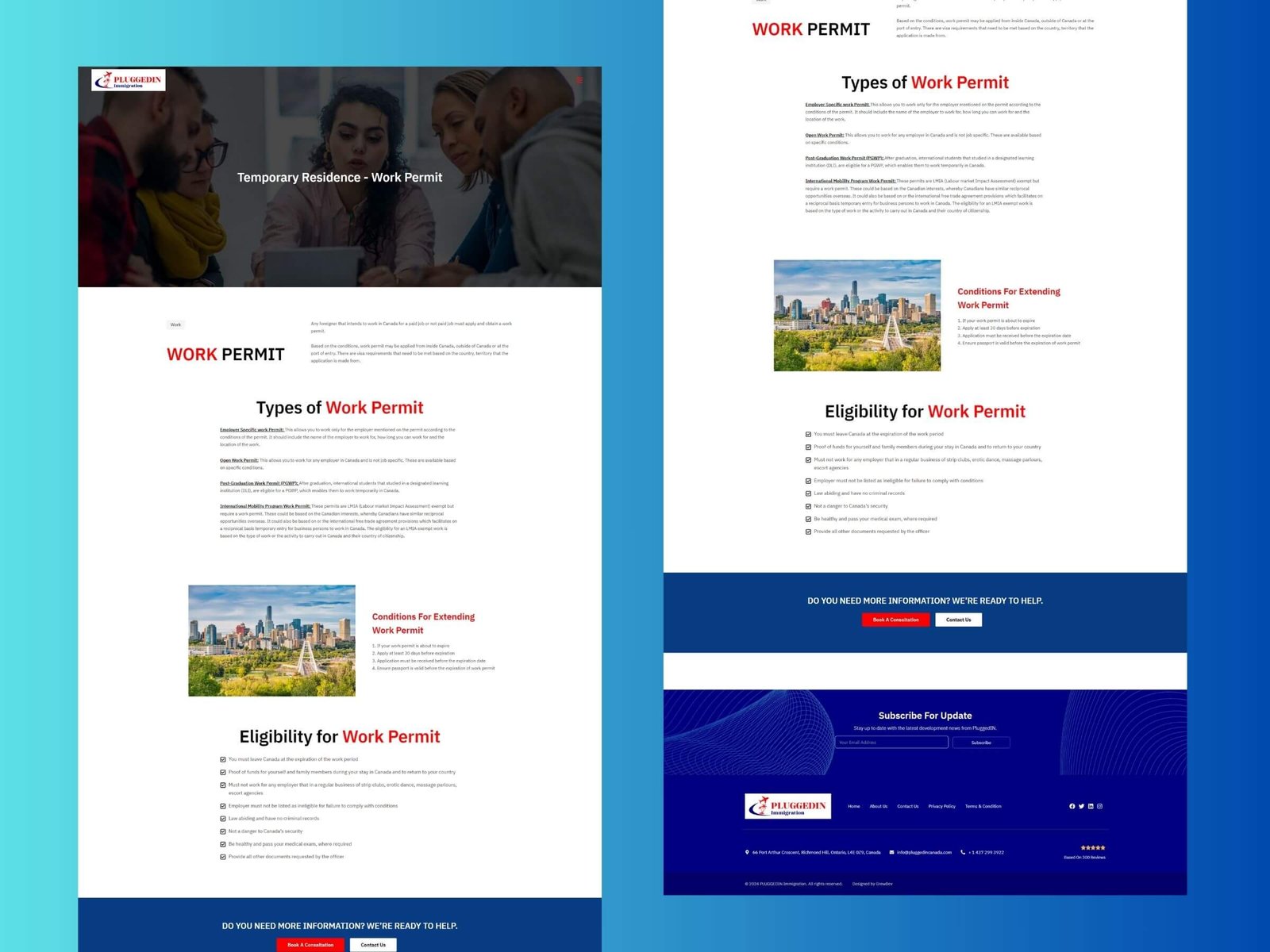
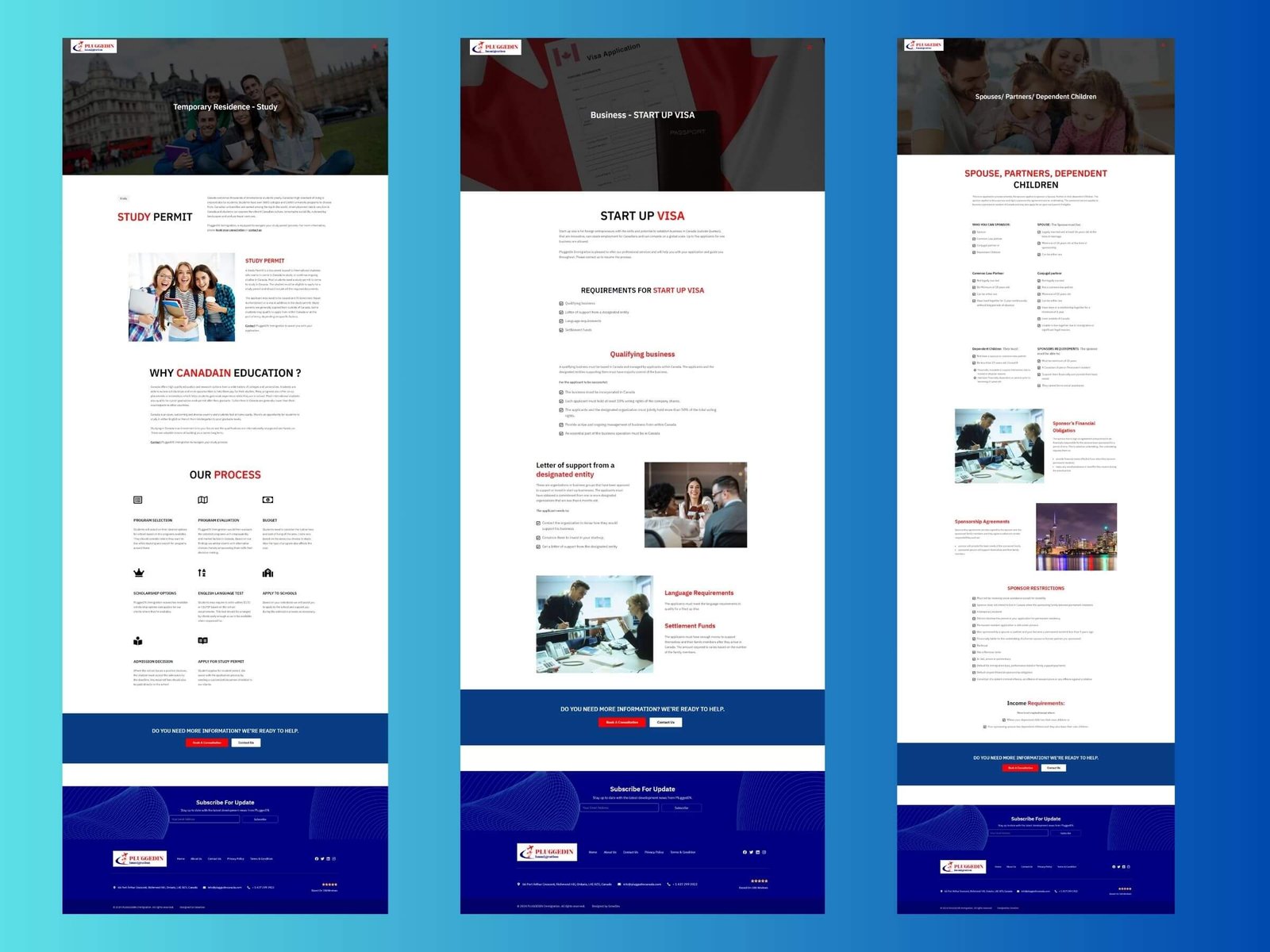
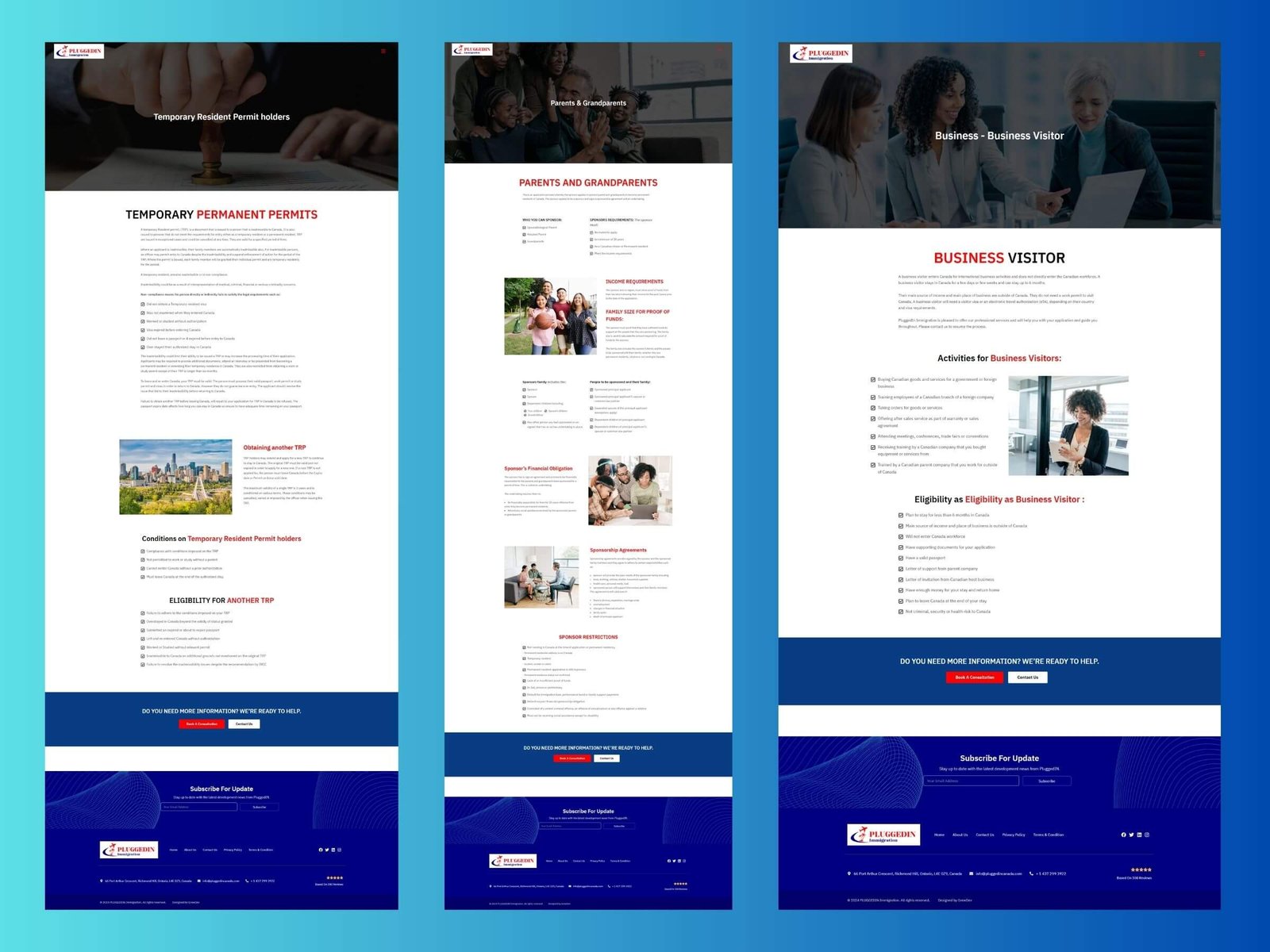
- Custom Features: Implementing custom features such as service pages, FAQs, a blog for immigration news and updates, and interactive elements like quizzes or eligibility checkers.
- SEO & Speed Optimization: Integrating SEO best practices, optimizing for speed with caching and image compression, and ensuring clean and semantic coding practices for better search engine indexing.
- Testing and Quality Assurance:
- Cross-Platform Testing: Ensuring the website is fully functional and visually appealing across all browsers and devices.
- Functionality Testing: Verifying all contact forms, links, and interactive elements work correctly and efficiently.
- Client Review & Final Adjustments: Presenting the website to the client for final review and incorporating their feedback before the launch.
- Launch and Post-Launch Support:
- Deployment: Deploying the website on the client’s hosting server with a focus on maintaining performance and security.
- Training: Providing comprehensive training to the client on managing the website, adding new content, and handling inquiries.
- Ongoing Support: Offering ongoing support and maintenance to ensure the website remains secure, up-to-date, and optimized.
Results:
- Enhanced Professionalism: The website effectively communicates the company’s expertise and commitment to helping clients navigate the Canadian immigration process.
- Improved User Experience: A streamlined user journey with clear calls to action encourages users to engage with the company’s services.
- SEO-Optimized Content: The site is optimized for search engines, increasing organic traffic and visibility.
- Positive Client Feedback: The client was highly satisfied with the design, functionality, and overall result, which has helped establish a stronger online presence.