Project Overview:
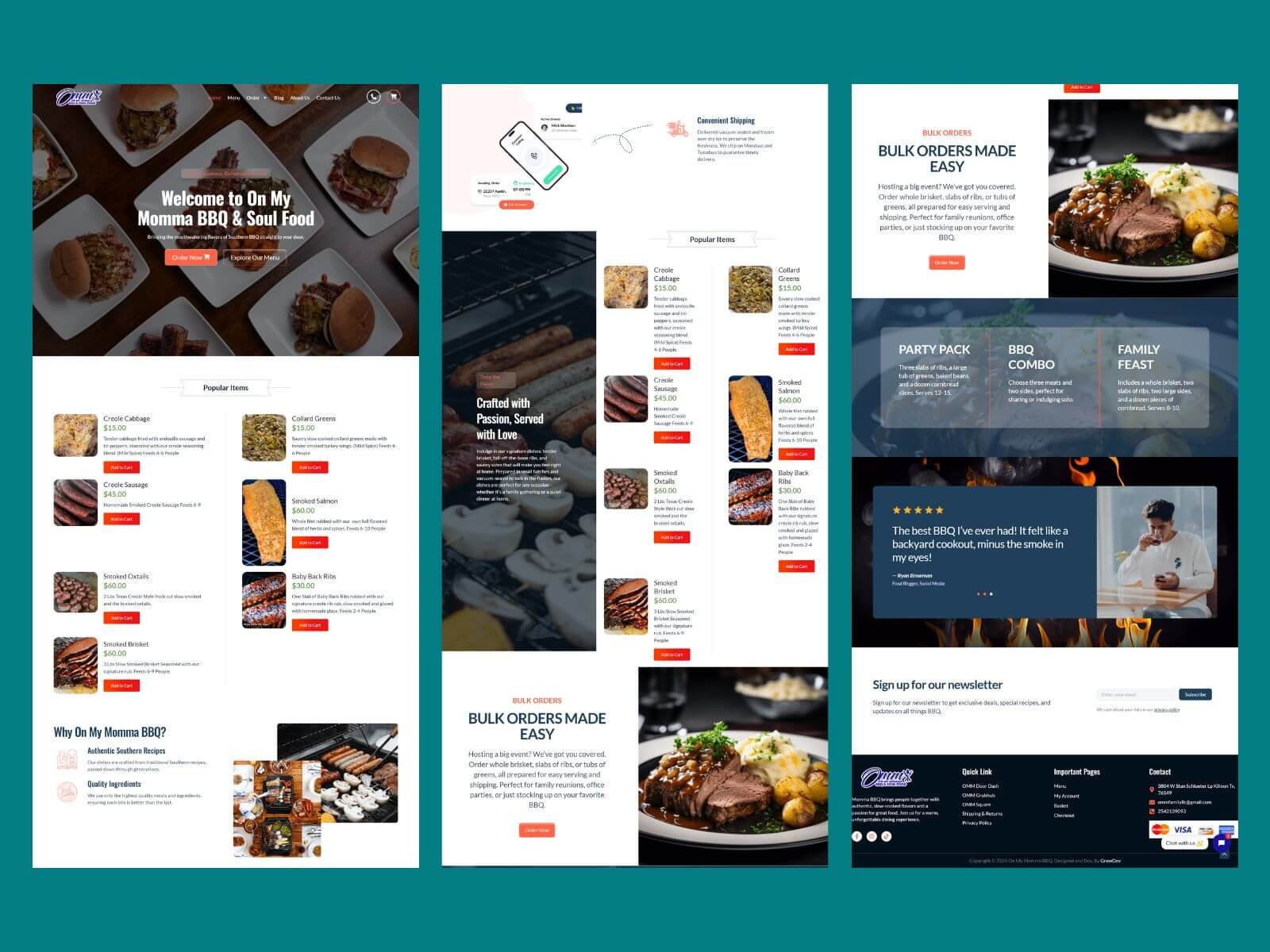
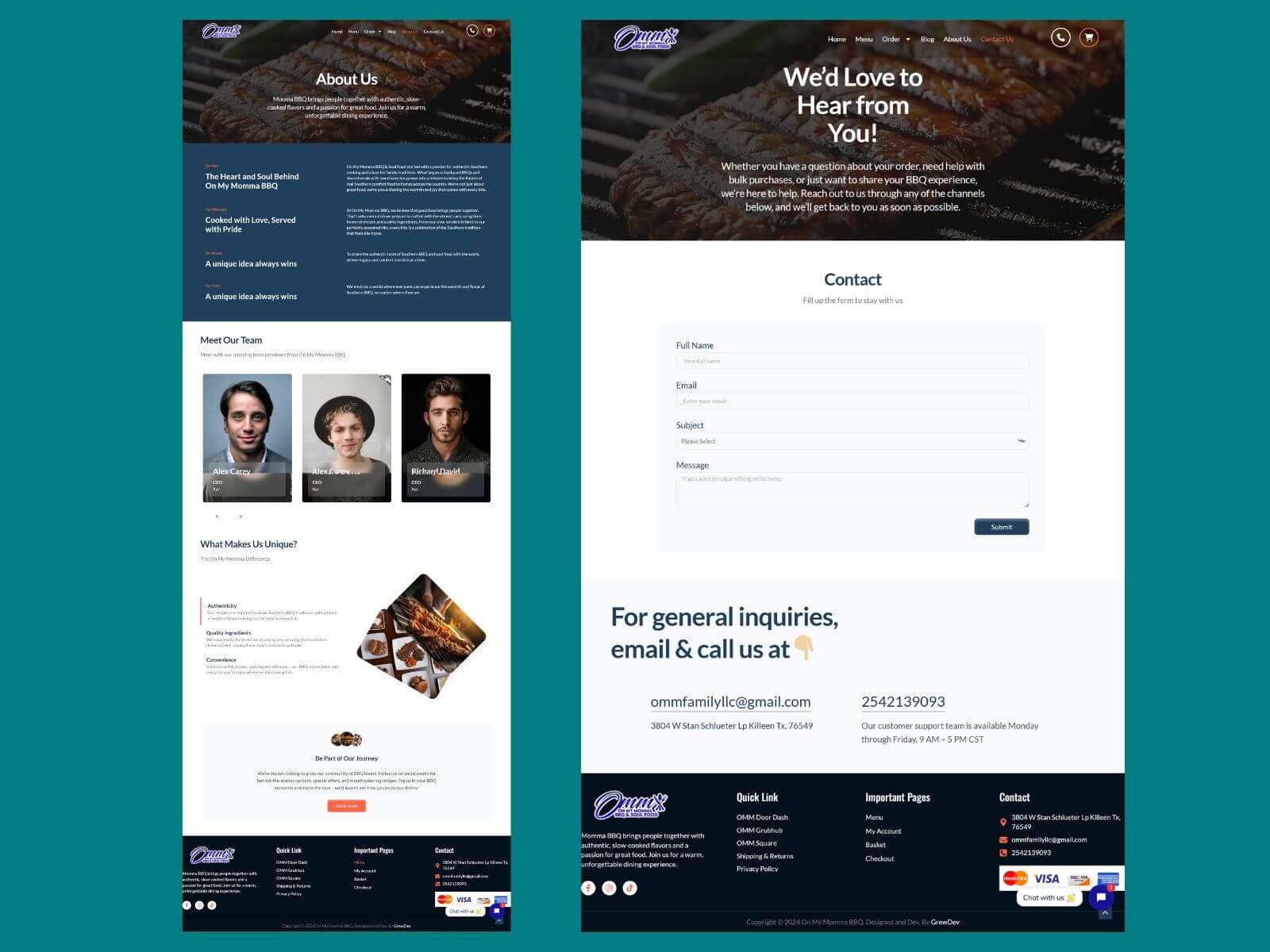
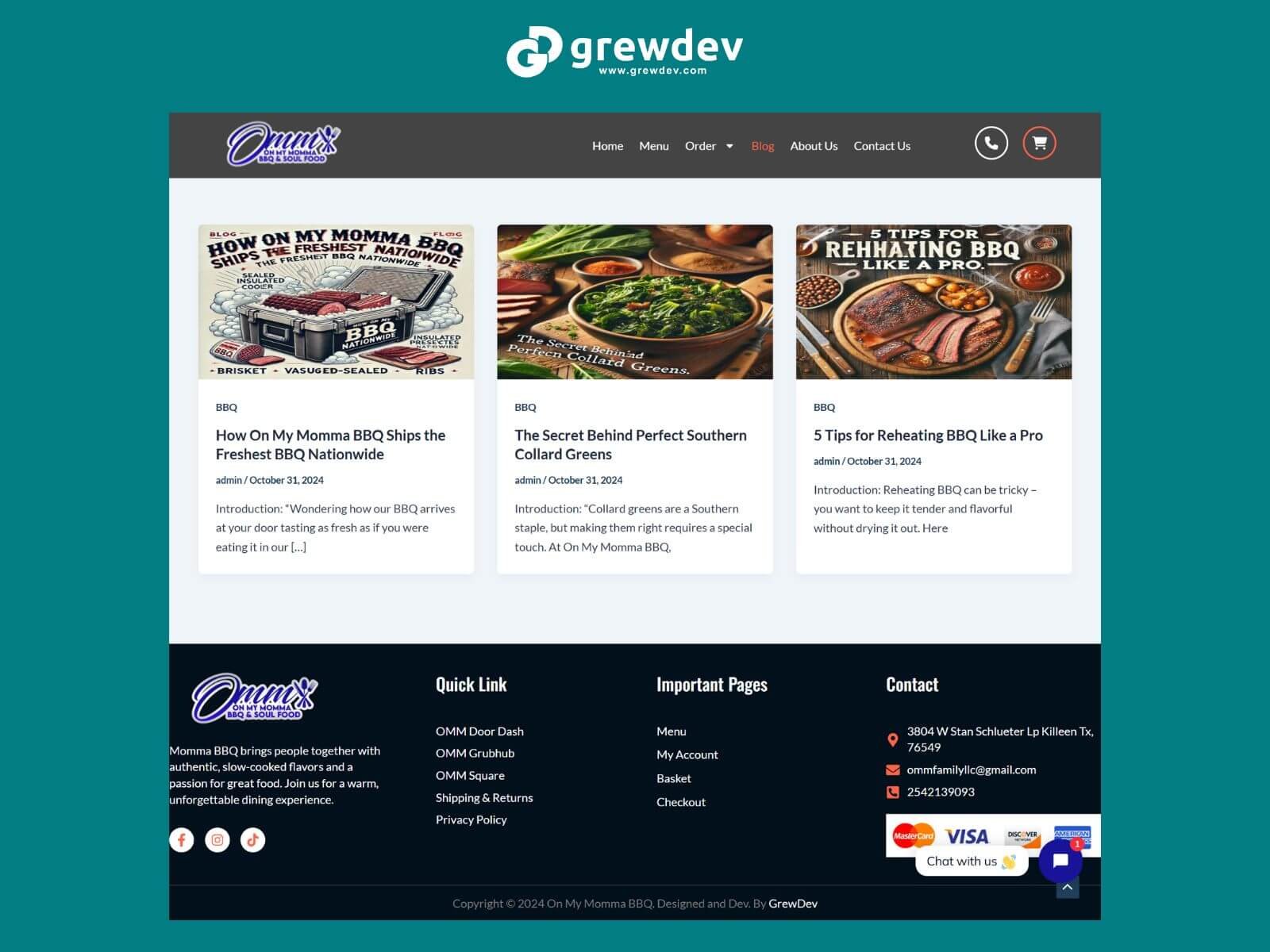
GrewDev was tasked with designing and developing a fully custom website for a restaurant. The goal was to create a visually captivating online presence that showcases the restaurant’s unique identity, enhances customer engagement, and streamlines online ordering and table reservations. From initial designs in Figma to the complete development using WordPress, Elementor Pro, and WooCommerce, the project was built from scratch with a focus on aesthetics, functionality, and user experience.
Project Objectives:
- Design a visually appealing website that reflects the restaurant’s brand and ambiance.
- Provide an intuitive interface for users to explore menus, make reservations, and place online orders.
- Integrate WooCommerce for seamless online ordering and payment processing.
- Ensure the website is fully responsive and mobile-friendly.
- Optimize the site for performance and SEO to improve visibility.
Process and Implementation:
- Discovery and Planning:
- Client Consultation: Understood the client’s vision, menu offerings, and desired functionalities.
- Competitor Analysis: Analyzed similar restaurant websites to identify trends and features that align with industry standards.
- Wireframing & Sitemap: Created wireframes and a sitemap to ensure the website’s structure supports an optimal user journey.
- Design Phase:
- Figma Design: Designed the website layout in Figma, incorporating the restaurant’s branding, color palette, and high-quality imagery to create an inviting and modern aesthetic.
- User Experience: Focused on intuitive navigation and visually appealing layouts for menu display, reservations, and ordering.
- Client Feedback: Refined the design based on client feedback to ensure alignment with their expectations.
- Development Phase:
- WordPress and Elementor Pro Integration: Translated the Figma designs into a fully functional WordPress website using Elementor Pro for pixel-perfect implementation.
- WooCommerce Setup:
- Implemented WooCommerce for online ordering with secure payment gateways.
- Created a streamlined shopping cart and checkout process for a smooth user experience.
- Custom Features:
- Reservation System: Integrated a booking system for table reservations.
- Dynamic Menu Display: Developed an interactive menu with detailed item descriptions and pricing.
- SEO and Performance Optimization: Optimized the site with clean code, caching, and image compression for fast load times and improved search engine rankings.
- Testing and Quality Assurance:
- Cross-Browser Testing: Ensured compatibility across all major browsers and devices.
- Functionality Testing: Verified the booking system, online ordering, and payment processing worked flawlessly.
- Client Review: Shared the development site with the client for feedback and made final adjustments.
- Launch and Post-Launch Support:
- Deployment: Deployed the website on the client’s hosting platform, ensuring secure configurations and optimal performance.
- Client Training: Provided training on managing WooCommerce, updating menus, and monitoring reservations.
- Ongoing Support: Offered post-launch maintenance and updates as needed.
Results:
- Improved Online Presence: The website captures the restaurant’s unique identity, enhancing its digital footprint and customer reach.
- Seamless User Experience: Intuitive navigation, engaging visuals, and streamlined functionalities like online ordering and reservations contribute to increased user engagement.
- Increased Efficiency: Automated processes for orders and reservations reduced operational overhead.
- Client Satisfaction: The client expressed high satisfaction with the design, functionality, and user-friendly interface.